利用AI一句话生成网页!不是程序员也能制作网站!
利用AI一句话生成网页!不是程序员也能制作网站!
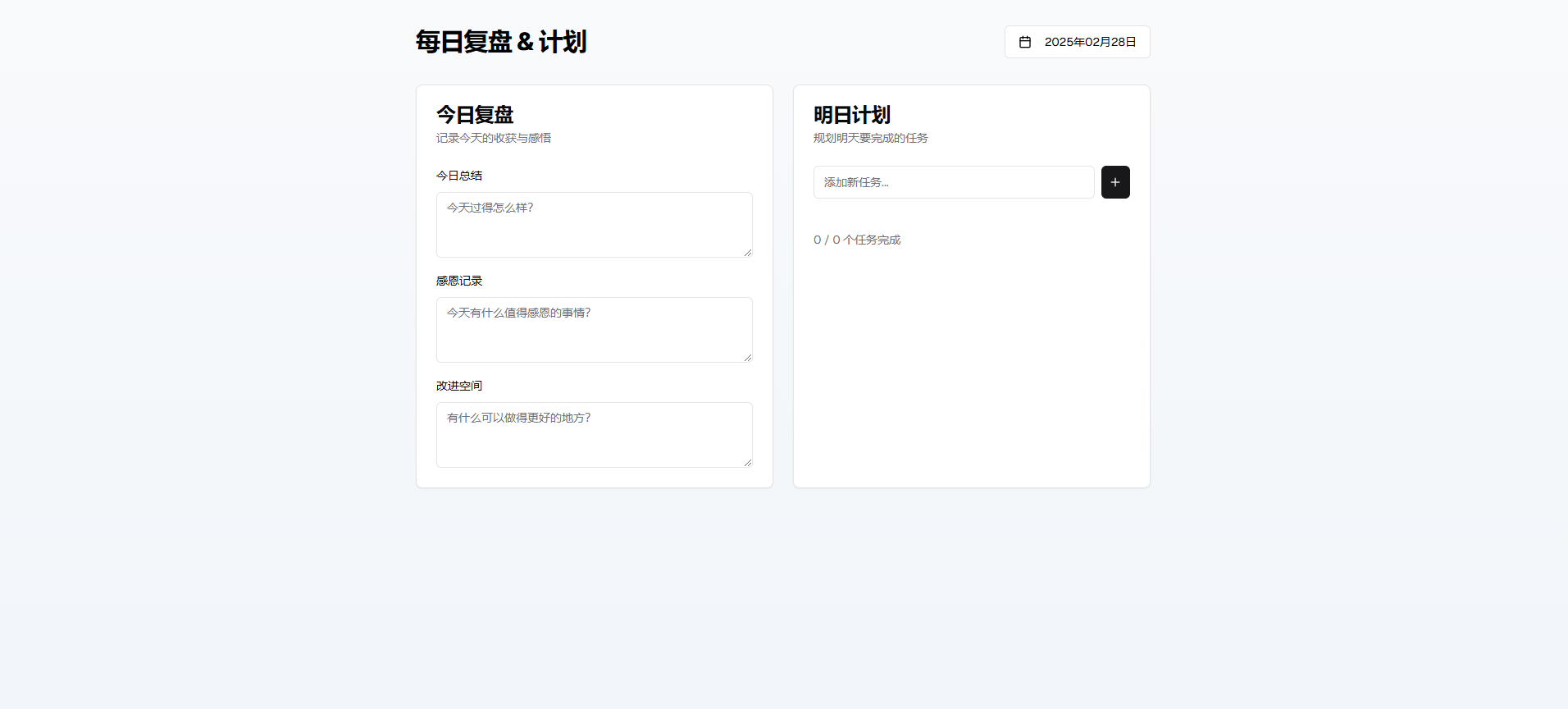
题目稍微有点浮夸,针对简单的网页,一句话就的确能够生成网页,如下:

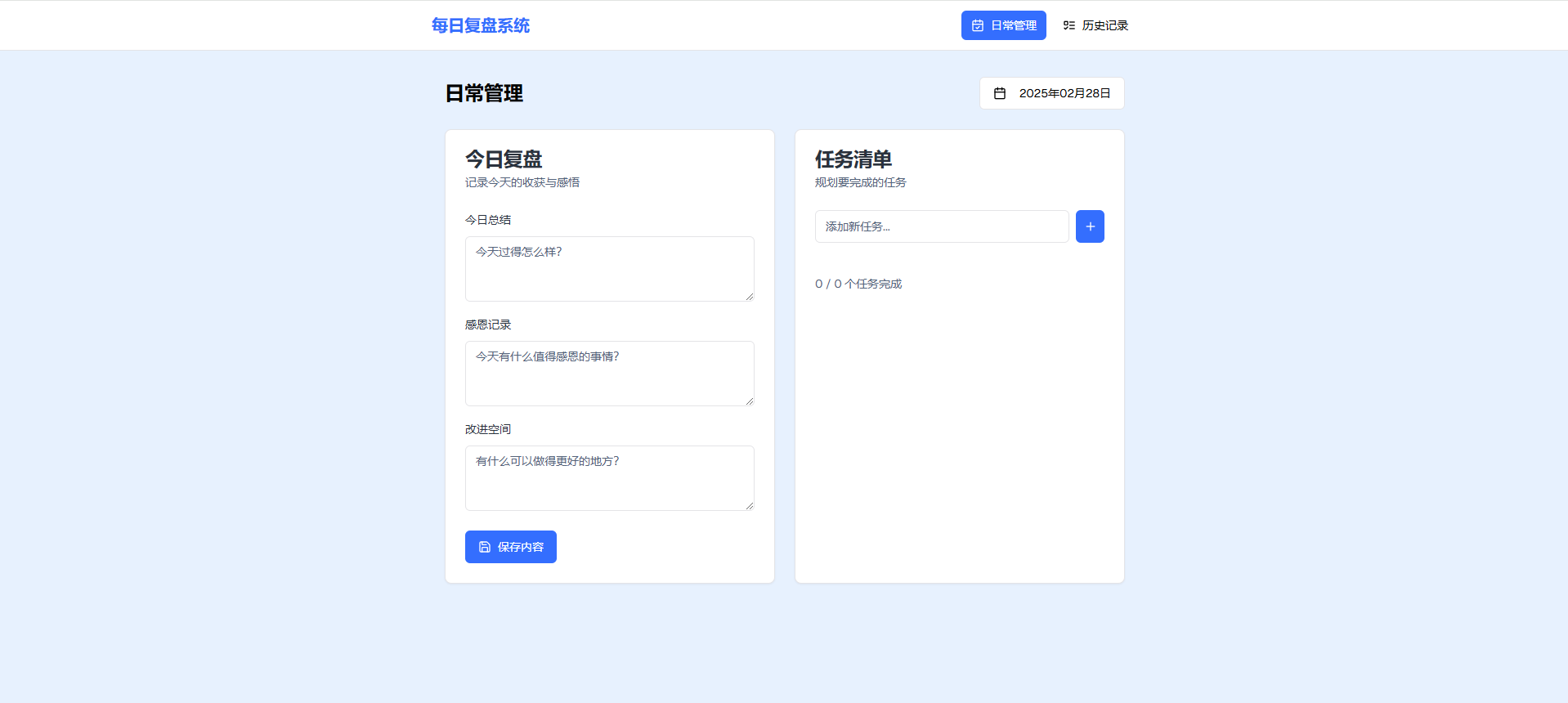
没错,你没有看错,这个网页的确是一句话生成的。已经拥有了一个计划&复盘管理工具的雏形,并且数据能够存储在客户端本地(localstorage)里,还能够按天存储,是不是很强大!最关键的,还能继续通过描述的话,持续完成网页的迭代!再给大家看10句话之后的效果:


是不是非常令人震惊?没错,这就是接下来要介绍一句话能够生成网页的强大平台
v0
v0是由 Vercel 推出的 AI 驱动的前端开发工具,专注于通过自然语言描述快速生成用户界面代码,官网地址:https://v0.dev。
<font color="red">注意:该平台普通用户每天仅能够发送10次消息,开通会员可不限消息发送</font>
一、核心功能
- AI 生成 UI 代码
- 用户输入文本提示(如“带邮箱、Google 和 Apple 登录的登录页”),v0.dev 即可生成对应的 React 组件代码。
- 生成的代码基于 Tailwind CSS 和 Shadcn UI ,可直接用于项目开发,且结构美观合理。
- 多样化页面元素支持 覆盖常见 UI 场景,如登录页、购物页、音乐播放器、新闻页等,并支持深色模式、RTL(从右到左布局)等定制化需求。
- 实时迭代与微调
- 可对生成的界面进行多次修改,通过调整提示词或直接选择组件部分优化代码。
- 支持生成静态 JSX 代码,专注于布局和样式,不涉及复杂逻辑,适合快速原型设计。
二、技术特性
- 技术栈支持
- 底层由 Next.js 提供支持,确保代码质量和可靠性。
- 未来计划扩展对更多框架(如纯 HTML)和设计系统的兼容。
- 集成与部署
- 生成的代码可通过
npx命令快速安装到项目。 - 支持一键部署到 Vercel 等平台,实现快速上线。
- 生成的代码可通过
- 多语言与本地化 可生成非英语界面(如阿拉伯语),并自动适配 RTL 布局,满足国际化需求。
- 较强的适应性 通常生成的网页均为响应式设计的网页,在PC网页和手机网页上访问均有不错的效果。
三、使用场景
- 快速原型设计 设计师或产品经理可通过自然语言描述快速验证界面设计,无需编写代码,适合企业应用。
- 个人开发者或小团队开发 个人开发者或者小团队开发者在对UI没有特别强烈的要求下,可通过自然语言描述快速生成项目基础功能,再通过迭代调整大幅度提升开发效率。
- 教育与协作 提供公开的代码示例,适合团队协作或教学场景,降低沟通成本。
四、使用指南
打开网页 https://v0.dev 注册并登录。
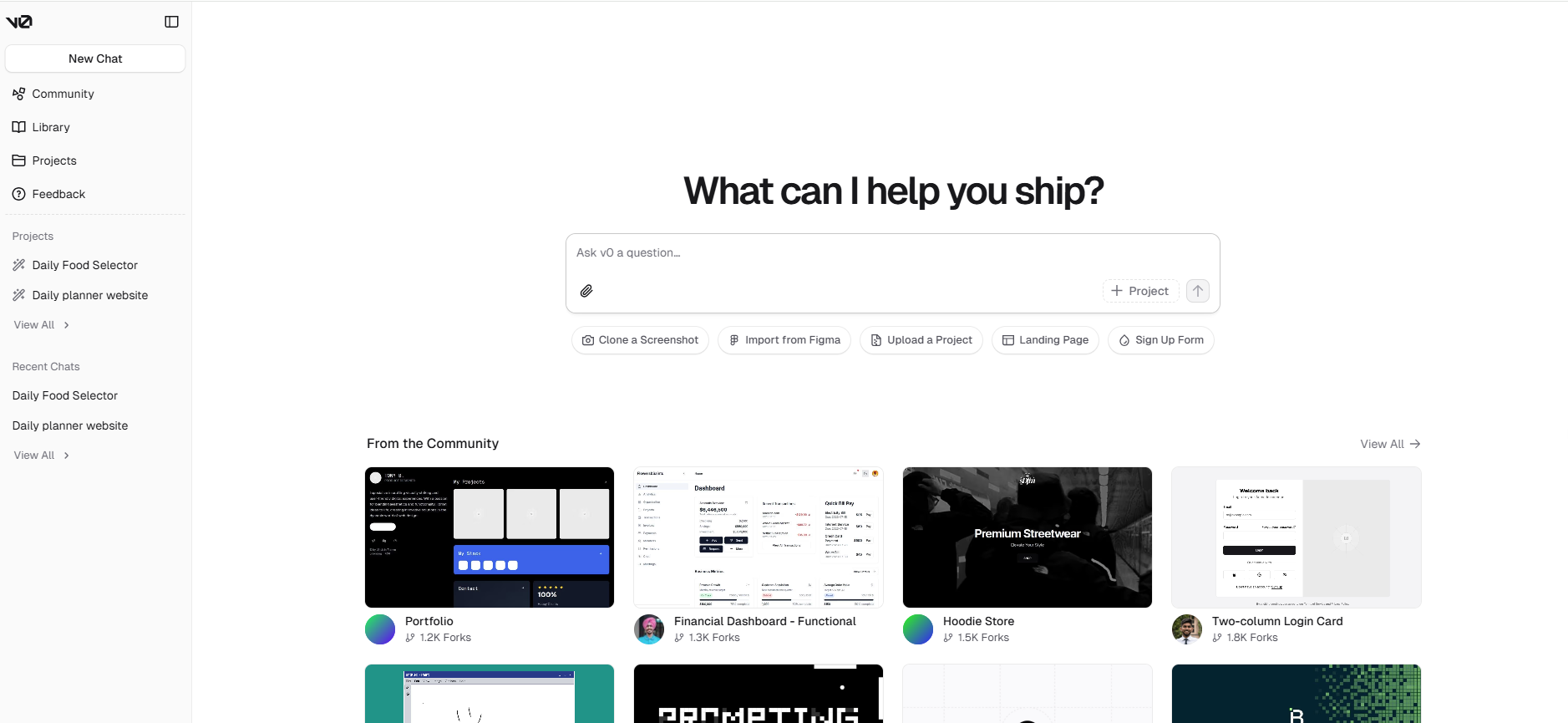
首页question直接写出自己的想法:

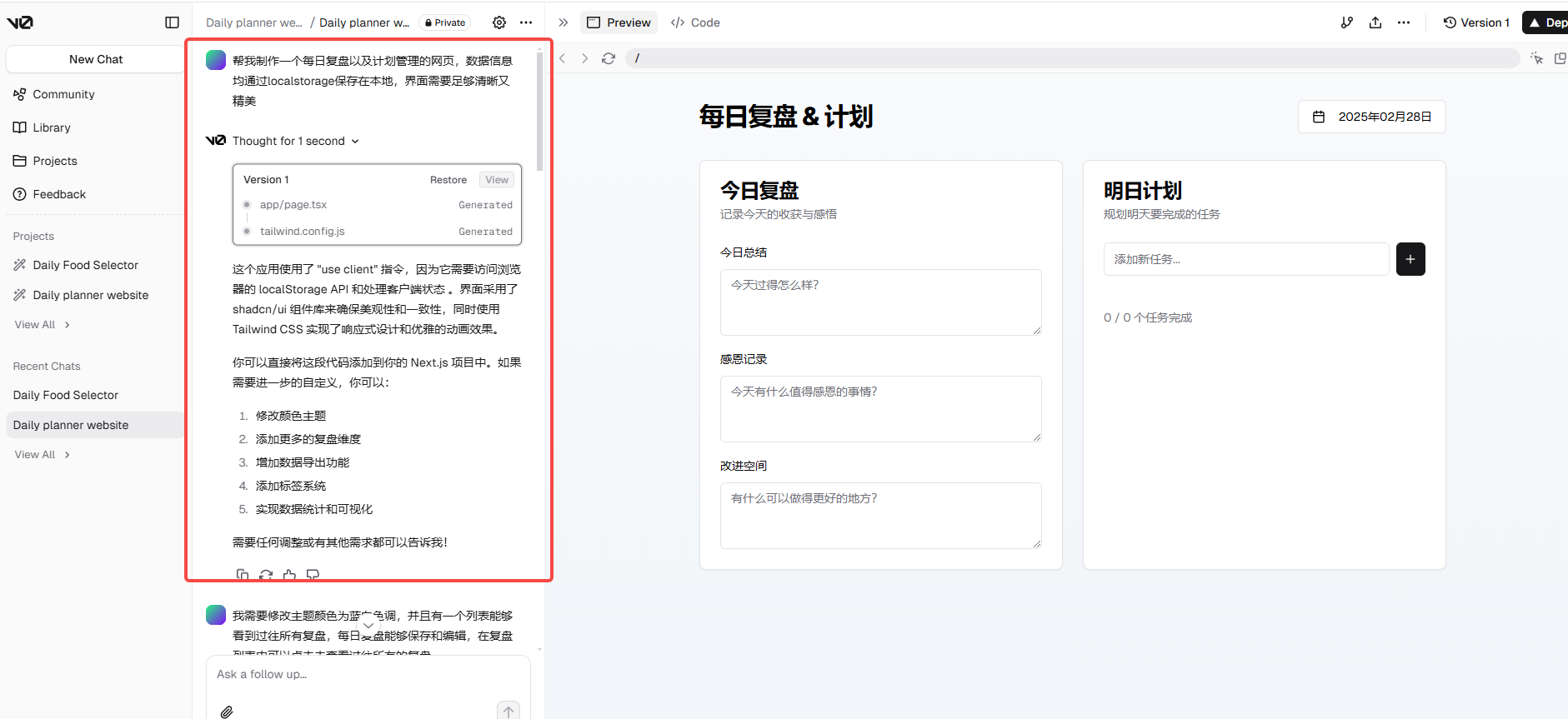
1740721447972 以在下的计划&复盘管理网页为例,提问和效果如下:

1740721540303 之后可根据生成的网页效果,通过描述进行样式以及功能调整,例如调整样式+新增功能:

1740721954630 经过多轮对话后,通常能够获得一个还不错的网站功能,点击右上角的deploy可以直接部署到网页上,不过需要注意网页需要科学上网才能访问。
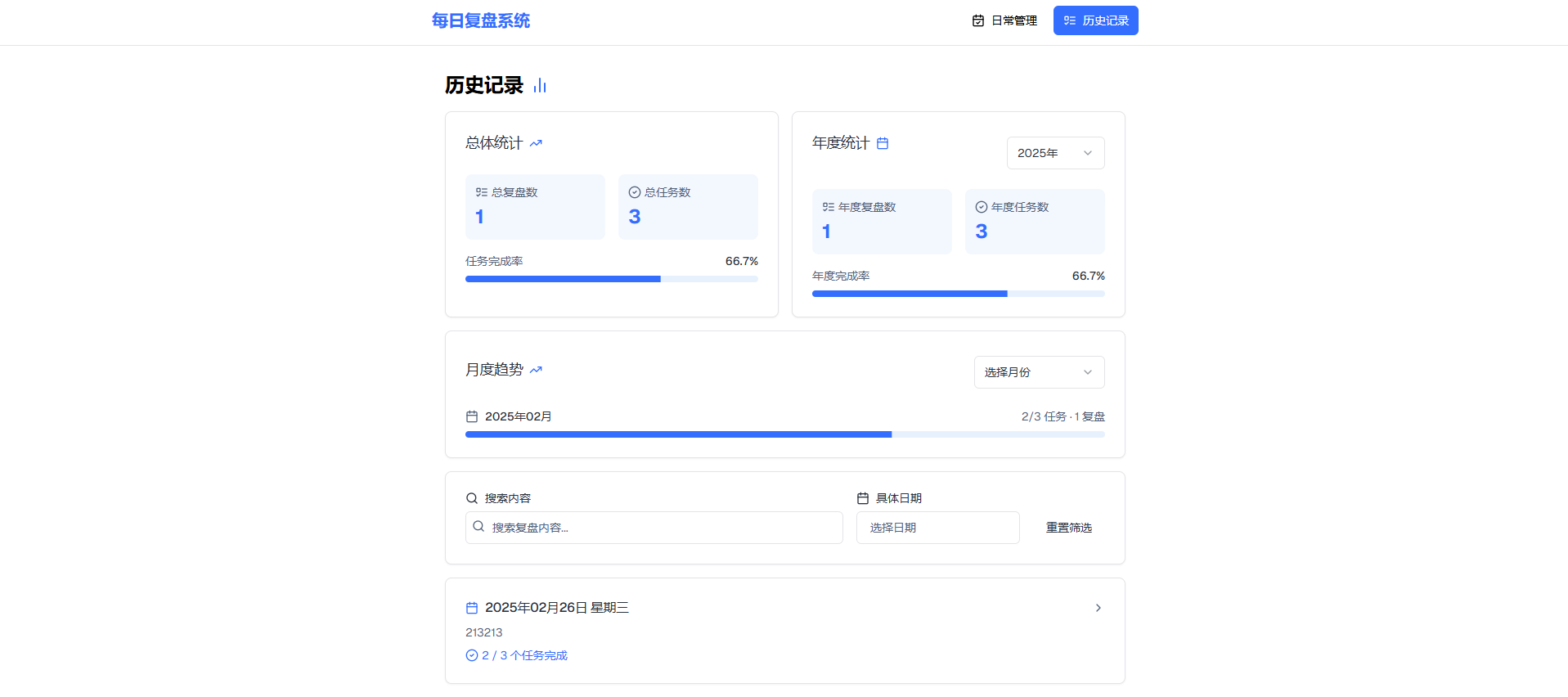
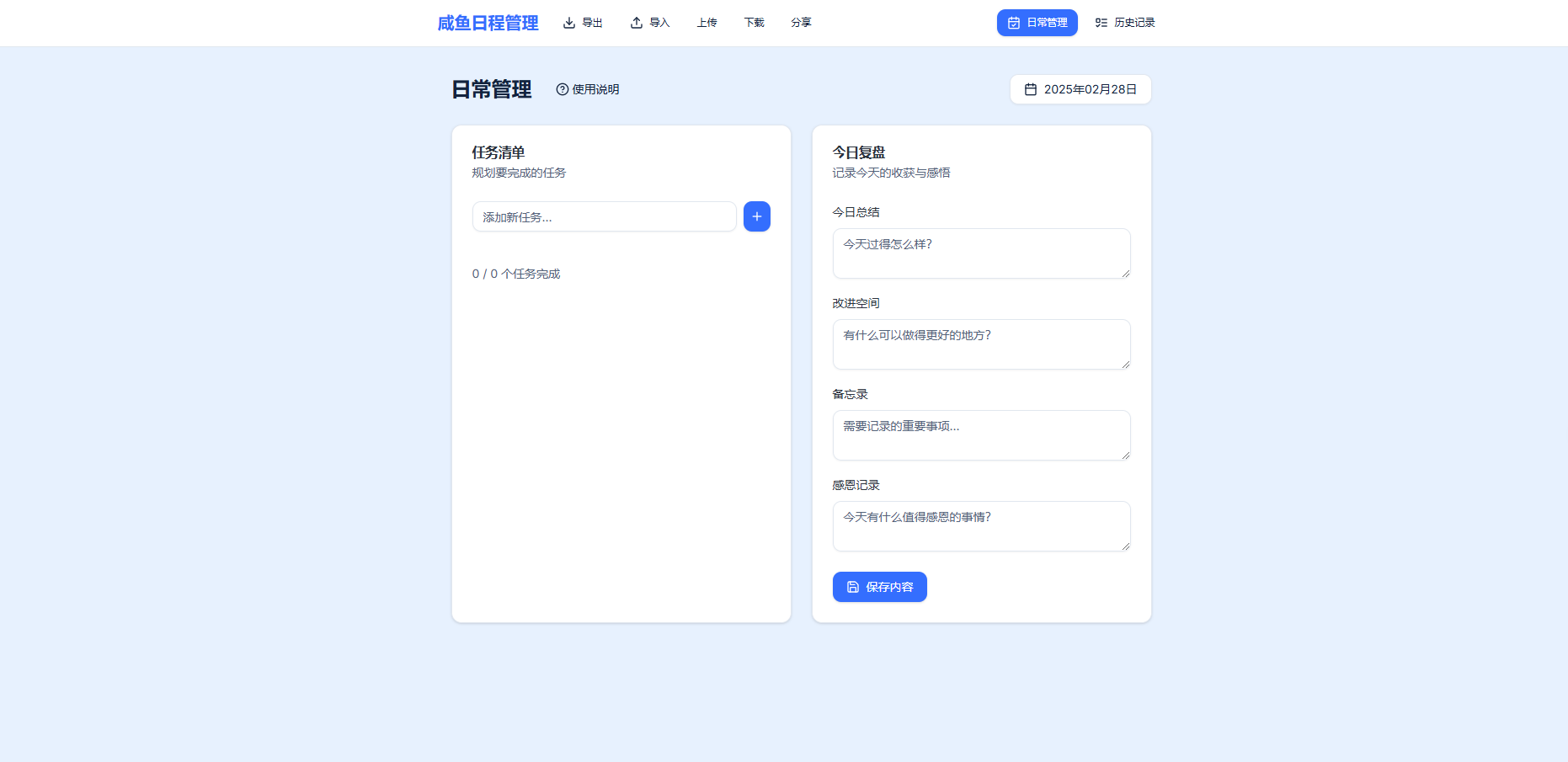
如果你拥有开发经验,又没有开通会员来获取无限制的消息次数,那么你也可以将源码下载下来,即使你不会前端技术,通过curosr或trae等AI开发工具也可以来帮助你完成持续的迭代,计划&复盘网页的最终迭代版本如下,也可通过网址查看:https://everyday.dragons96.com/ :

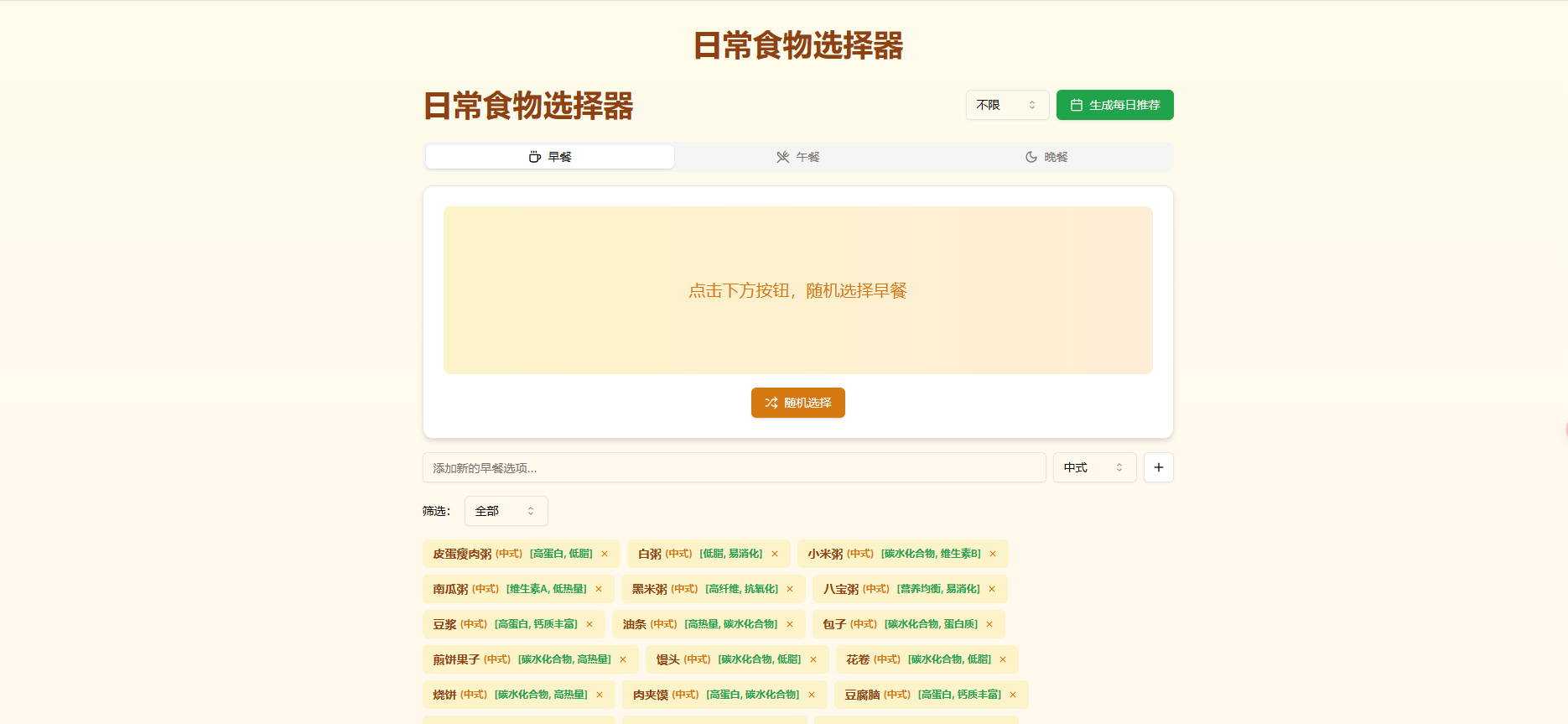
1740722474029 以下是使用1个小时完成开发,部署的食物选择器网站,纯AI生成,个人仅添加ICP备案号,网址:https://food.dragons96.com/ :

1740723009110
五、总结
v0 过文本提示快速生成React组件代码,有着简化设计流程、支持多框架集成,但生成代码灵活性受限、依赖特定UI库,对于普通人或是特定场景的开发者来说算是一个不错的选择。